Desde SEO Salamanca queremos comentarte hacia dónde evoluciona el diseño web para mantenerte al tanto de las prácticas que están funcionando en ese momento y que parece se mantendrán por unos meses más. Algunos elementos se han mantenido, otros ya no están funcionando de la misma manera así que han quedado en el camino. Como diseñador o dueño de una web necesitas saber qué está sucediendo en este sentido y evaluar si tu web necesita un rediseño o aún funciona.
Mayor velocidad, menos clics y más historias
Siempre que se habla de evolución hacemos referencia a algo que cambia para mejor y en el caso del diseño web funciona de la misma manera. Y es que los avances que hay en este sentido se hacen pensando en el usuario y su forma de interactuar con el mundo 2.0. En este sentido, una de las variables que más ha influido en las tendencias de los últimos años es el tema del diseño móvil y la adaptabilidad, y aún sigue siendo uno de los elementos prioritarios.
Esto último lo notamos cuando tratamos de definir hacia dónde evoluciona el diseño web a lo largo de este 2016 y durante los próximos meses veremos algunas prácticas que tenemos que dejar de emplear en nuestros sitios y otras que es mejor adoptar para darle más valor ante los ojos del usuario. Y es que todos los cambios se hacen pensando en ellos y su experiencia dentro de la web, no solo en la estética; porque lo que funciona en un momento dado quizá deja de hacerlo en menos tiempo del que esperamos y eso tarde o temprano nos obligará a tener que rediseñar el sitio web.
Los sliders dan paso al long scroll
Por un tiempo el uso de sliders en la web se convirtió en la oportunidad de mostrar varias piezas de contenido de manera dinámica en el home; sin embargo, desde que los usuarios acceden más y más a través de dispositivos móviles han quedado en evidencia los problemas de este recurso: disminuye el rendimiento de los navegadores, reduce la velocidad de carga y es complicado interactuar con ellos en pantallas pequeñas.
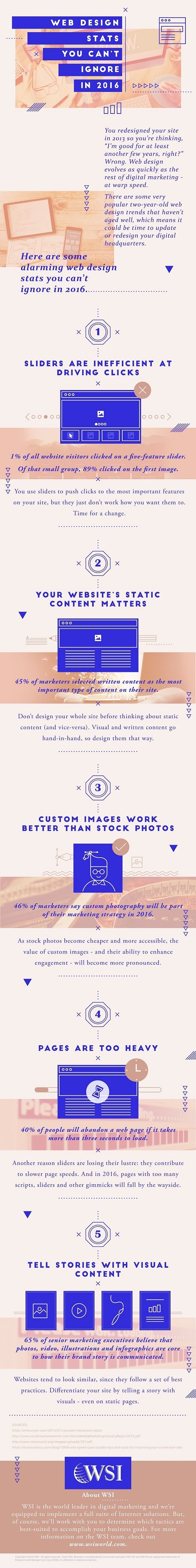
Como resultado la cantidad de clics que recibe un slider no es muy elevada, solo el 1 % de los visitantes hace clic en ellos, haciendo que la tasa de rebote sea muy elevada. De esta forma, algo que era muy popular pasó a ser uno de los errores que debes evitar en el blog o sitio web. La solución para este problema ha sido el scroll vertical largo porque es más fácil deslizarse por la pantalla táctil o con el mouse que tener que esperar a que carguen todas las imágenes antes de poder acceder a la información.
Para facilitar la búsqueda a través del long scroll divide el contenido en varias secciones para que el usuario vaya directo a la parte que le interesa. Es una manera de ahorrarle clics al visitante, haciendo que permanezcan más tiempo en nuestro sitio.
Presta atención al contenido estático
Todo cuanto se muestra dentro de la web es importante, aún cuando esté destinada a dar información general como quienes somos o los servicios que se ofrecen tal y como sucede en las páginas de contenido estático. Pero estas secciones también merecen que le prestes atención, necesitas darle el valor que se merecen incluyendo contenido relevante. De hecho, en lugar de sólo texto también puedes utilizar contenido visual.
Los diseños que solo muestran páginas estáticas no funcionan del todo bien, así que apúntate al marketing de contenidos y combínalo dentro de tu web. Una vez que comiences a utilizarlo encontrarás el diseño que más te conviene.
Utiliza imágenes personalizadas
Tener contenido de valor dentro de la web significa que este refleje tanto como puede al equipo detrás de todo este trabajo. Dentro de las mejores prácticas para alcanzar este objetivo está el uso de las imágenes personalizadas por encima de las que conseguimos a través de los stocks gratuitos o pagos.
Las imágenes personalizadas aumentan el engagement y la mejor parte es que también contamos con múltiples recursos en la web que puedes utilizar para diseñarlas. Asegúrate de que el manual de estilo indique cómo se debe usar este recurso e inclúyelo en cada pieza que publiques, de forma que el usuario lo identifique con tu maca al verlo.
Disminuye la velocidad de carga
Uno de los elementos vitales a la hora de diseñar un sitio web es asegurarse de no incluir demasiados elementos que afecten la velocidad de carga porque los usuarios no están dispuestos a esperar más que unos segundos. De hecho el 40 % de los visitantes solo esperan tres segundos antes de retirarse de la web como indica la infografía de WSI.
Esto significa menos scrips, dejar a un lado el uso de sliders, imágenes optimizadas y emplear todas las prácticas necesarias para mejorar el rendimiento porque una velocidad lenta afectará el posicionamiento seo web.
Mayor contenido visual
Utiliza mayor contenido visual dentro de la web para lograr que tu estrategia sea más efectiva. Algunas de las tendencias que se está empleando dentro de los sitios webs son las animaciones y bien utilizadas para que no afecten el rendimiento; al diseño flat –que se utiliza ya desde hace unos años- se le están agregando sombreados, degradados, movimientos y capas que simulan tres dimensiones.
Con estos consejos de diseño web tus usuarios se sentirán más identificados con la marca que representas y estarán más dispuestos a ejercer las acciones que les pidas dentro de tu sitio.
Ya tienes una idea de hacia dónde evoluciona el diseño web. Coméntanos qué otras tendencias has visto durante los últimos meses y cuáles has aplicado para mejorar la apariencia y usabilidad de tu sitio.