Estar preparados para los visitantes que nos llegan de los dispositivos móviles es fundamental para nuestro sitio web. Yo en este blog tenía instalado, bueno sigo teniéndolo un plugin para wordpress que se llama wp-touch y que es bastante efectivo, pero un poco simple la verdad para mi gusto.
Pero he descubierto una herramienta muy buena con la que podremos mejorar notablemente los resultados y ofrecer a nuestros visitantes una apariencia de nuestro sitio web mas visual y atractiva cuando accedan a ella mediante un dispositivo móvil.
La aplicación que nos lo va a permitir se llama .howtogomo y cuando accedas al enlace te saldrá una cosa así.
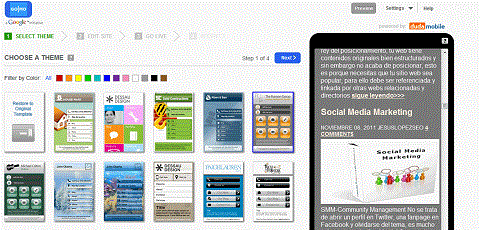
Tienes que hacer cilic donde pone «Build your free site now», Esperas unos minutos a que haga su trabajo y depués podrás configurar el tema que quieres a demás de otros muchos parámetros, son 4 pasos divididos en 4 pestañas, aquí os dejo un pantallazo.
Después tendrás que insertar unas lineas de código a tu index pero es muy sencillo, te explican como se hace para cada cms, En el caso de worpress no es más que editar el archivo header.php de tu theme y listo, permitirá que haga una redirección cuando accedan a tu sitio web mediante un dispositivo móvil y esto hará que se muestre con tu nuevo tema móvil.
Ahora accede a tu sitio web y verás como cambia totalmente la navegabilidad y diseño haciendo de la experiencia del usuario algo agradable.
Y tu, ¿ya tienes un tema móvil?
Seguir a @seosalamanca