Es básico que tu web sea agradable para los usuarios, tanto a la vista como en la usabilidad. En SEO Salamanca te damos algunos consejos sobre los aspectos básicos para ofrecer una buena experiencia web. La user experience es un factor del algoritmo de Google, sigue leyendo y aprende más.
Tabla de contenidos
¿Qué es la experiencia del usuario?
La experiencia del usuario (UX) es un punto crítico para el éxito o fracaso de una web. Se refiere a ofrecer a los usuarios lo que necesitan y valoran. La idea es ofrecer calidad en la interacción con el usuario con tus productos y servicios.
En Semantic Studios explican las facetas de la experiencia del usuario, que son:
- Una buena interfaz permite la interacción.
- Saber si nuestros productos y sistemas son útiles.
- Este punto está relacionado con el diseño web emocional.
- Nuestra web debe aportar valor a los clientes.
- Diseñar una web donde las personas puedan encontrar lo que buscan.
- Nuestra web debe facilitar el acceso para cualquier persona.
- Creíble. La credibilidad es un punto clave para ganar la confianza de los usuarios.
Fundamentos de Google para la experiencia web
En la web de Google para desarrolladores indican que los principios fundamentales para una buena experiencia de los usuarios son: velocidad, integración, confiabilidad y compromiso.
- Velocidad: se refiere a la respuesta rápida a las interacciones de los usuarios con animaciones sencillas y poco scrolling.
- Integración: el usuario puede acceder desde distintos equipos y debes ofrecer una buena experiencia.
- Confiabilidad: que cargue rápido y sea confiable, que no esté caída, incluso cuando la conexión de las personas es lenta.
- Compromiso o engagement: que mantenga al usuario con ganas de regresar.
A lo largo del post explicaremos a detalles estos aspectos para que puedas ofrecer una buena experiencia al usuario.
Aspectos básicos para ofrecer una buena experiencia web
Una buena experiencia web es clave para el posicionamiento web, sigue leyendo estos consejos que resumimos de Google para que puedas optimizar tu web.
Velocidad
Los usuarios no quieren una web donde tengan que hacer mucho scroll. Tampoco una que cargue muy lento. En Google indican que el proceso de acelerar tu web comienza entendiendo cómo RAIL afecta el desempeño de tu sitio y cómo usar esto para medirlo.
Explica que es “un modelo de rendimiento centrado en el usuario. Todas las apps web tienen estos cuatro aspectos distintivos en sus ciclos de vida, y el rendimiento se adapta a ellos de maneras diferentes: response, animation, idle, load.”
Entre las principales recomendaciones están que no pienses solo en un dispositivo al optimizar tu web sino en todos los usuarios. Que respondas a los usuarios en menos de 100 milisegundos. Si usas animaciones el fotograma debe ser de menos de 10 milisegundos.
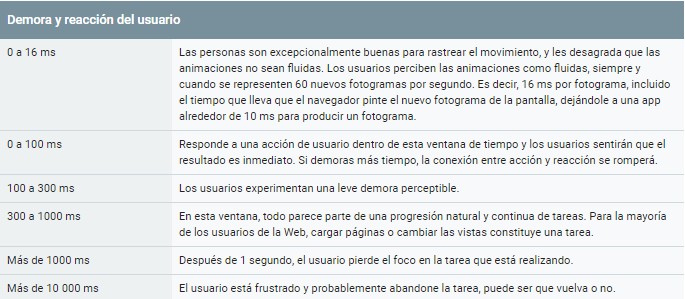
En este cuadro Google explica cómo los usuarios perciben esos retrasos al cargar una web.
- Ofrecer una respuesta en menos de 100 ms permite que la persona no sienta ningún retraso. Con respuesta nos referimos a aspectos como cuando las personas hacen clic en un botón, llenan un formulario o se inicia una animación. Si algo tarda más de 500 ms comenta algo, que las personas puedan ver que está cargando.
- El fotograma en menos de 10 ms se refiere a los desplazamientos o arrastres en los táctiles. Los fotogramas deben pasar por JavaScript -> Style -> Layout -> Pintura -> Composición.
- Maximiza el tiempo inhabilitado. Tener el mínimo de datos cargado previamente para que cargue más rápido, y el tiempo inhabilitado es para cargar los datos restantes.
- En general, el sitio debe cargar en 1 segundo. No se trata de que cargue el sitio completo, pero sí producir esa percepción. La representación progresiva será de gran ayuda las cargas que no son esenciales pueden retrasarse para el tiempo inhabilitado.
Optimizar la ruta de representación crítica
Esta se refiere a la prioridad en la que se muestra el contenido en la sesión del usuario. Esto requiere mucho trabajo del navegador, incluye HTML, CSS y JavaScript para convertirlo en pixeles. Esta es la ruta de representación crítica.
Optimizar esta ruta mejorará el rendimiento de tus páginas. Esto también sirve de base para construir aplicaciones interactivas. Se trata de que las partes de tu web vayan cargando poco a poco y que los usuarios vayan viendo los objetos.
Rendimiento de representación
Los usuarios buscan que las páginas sean interactivas y sencillas. Deben cargar rápido pero también verse bien, todo debe ser fácil de llevar a cabo.
Es importante que todos los códigos dentro de tu web o app funcionen bien. Deben seguir la línea del pixel o fotograma que mencionamos antes.
Integración
La experiencia del usuario en la web se debe sentir de forma integrada con sus dispositivos, debe ser cómoda y fácil.
Puedes lograr la integración a la pantalla de inicio de los dispositivos móviles. En un dispositivo Android, Chrome genera una WebAPK.
Configura tu web para que en el menú los usuarios puedan Añadir a la pantalla de inicio. Entonces puedes convertir tu web en una Progressive Web App. Hay ciertos criterios actualmente para conseguir esto, tales como: tener un archivo de manifiesto de la aplicación web con un short_name, un name, ícono png 192 * 192 y una start_url; además contener un service worker registrado en tu web; transmitirse por HTTPs y recibir visitas al menos dos veces.
El banner de instalación de las apps los puedes probar en Chrome DevTools.
La integración también se logra simplificando los métodos de pago con la API. Esto es básico para los usuarios que navegan a través de los móviles, las conversiones en estos dispositivos son solo un tercio de todas las compras. Es decir, en los móviles las personas abandonan sus compras dos veces más que en los ordenadores.
En Google explican que los usuarios abandonan las compras en dispositivos móviles porque suelen ser difíciles, lentas y requieren múltiples pasos. A veces por seguridad se sacrifica la conveniencia. La mayoría de las veces se trata de muchos formularios, problemas de validación.
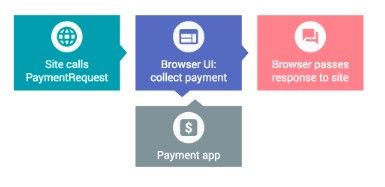
La solución es Payment Request API un W3C standard para eliminar los formularios de compra. Mejora el ritmo de compra, provee una experiencia de usuario más consistente y permite que los dueños de sitios web ofrezcan diferentes métodos de pago.
En el siguiente gráfico se ve el proceso de la transacción:
Confiabilidad
Los usuarios entienden que una web no carga sin Internet y a veces cuando tienen una conexión lenta o intermitente no intentan ingresar a una web. Pero, esa percepción debe cambiar, debes aportar confianza.
La confiabilidad puede cambiar configurando la carga de tu web sin conexión. Con la llegada de AppCache se comenzó a entender cómo se podía trabajar con el contenido offline. Luego, ServiceWorker desarrolló el control del almacenamiento en caché, así como la gestión de las solicitudes. Lo que permite crear patrones propios.
Con ServiceWorker puedes manejar tus respuestas de manera aparte del caché cuando lo instalas como dependencia. Puedes usarlo para CSS, fuentes (texto), imágenes, JavaScript, plantillas y más. En general, para cualquier evento que consideres estático. Esos elementos son aquellos que si fallan harán que tu sitio no funcione.
También está la opción de instalarlos no como dependencia. Sirve para recursos de mayor tamaño que no necesitas que carguen al instante.
Si los usas durante la interacción del usuario permite que la persona seleccione qué contenido aparece cuando están sin conexión. Puede ser con un botón que indique para Leer más tarde o Guardar para ver sin conexión.
Otra opción es durante las respuestas de la red. Esta sirve para actualizar los recursos con mayor frecuencia.
Hay muchas otras opciones que ofrece ServiceWorker para la carga sin conexión. En https://developers.google.com/web/fundamentals/instant-and-offline/offline-cookbook/ podrás verlos todos.
¿Qué mostrar si el usuario tiene mala conexión?
Un usuario puede tener mala conexión por múltiples razones. Y tú como dueño de una web debes intentar darle la mejor experiencia, aunque su conectividad esté cambiando.
Recomiendan que lo mejor que puedes hacer es mostrarles a los usuarios el estado actual de su conexión. Puedes incluir una notificación que indique tienen un problema de conexión y que los cambios se guardarán o los mensajes se enviarán cuando regrese la conexión.
En aplicaciones, por ejemplo, puedes indicar que la última actualización del contenido fue hace tantos días.
También puedes informar al usuario que el contenido está listo para ser visto offline. O darles la opción de guardar para ver offline.
Todos estos mensajes deben estar bien claros mientras el usuario navega por tu web o aplicación.
Compromiso o engaging
Esto se logra con las notificaciones Push en la web. Lo primero que debes hacer es conseguir el permiso de las personas para enviarles estas notificaciones. Y después conseguir una PushSuscription del navegador.
Esta última contiene toda la información que necesitas para enviar un mensaje push al usuario. Es como un ID para el dispositivo. Luego debes enviar la PushSuscription a tu servidor.
Con todo lo anterior listo puedes enviar el mensaje push a los usuarios creando una llamada de API al servidor. Esta debe incluir la data a enviar, a quién enviar el mensaje y cualquier criterio.
En el mensaje push que recibe el usuario debe haber un título y un cuerpo de texto. También un ícono, es una opción, pero esta pequeña imagen puede captar la atención. Igualmente deben incluir uno o dos botones de llamadas a la acción.
Otro aspecto que no puedes olvidar es el buen diseño web, esto para ofrecer una mejor experiencia a los usuarios.
Estos son los aspectos básicos para ofrecer una buena experiencia web que resume Google. Cada uno incluye detalles que debes estudiar a mayor profundidad para mejorar tu web. Si necesitas ayuda no dudes en contactarnos.







Add Comment