Google ha sacado recientemente una herramienta muy potente y Gratis que se llama Google Tag Manager con la que podremos monitorizar y gestionar todas las etiquetas de nuestro sitio web, ahorrándonos un considerable trabajo.
En el blog de google analytics presentan a Google Tag Manager (www.google.com/tagmanager), cómo un nuevo sistema que nos ayudará a tener mejor control sobre el contenido de nuestros sitios web.
Qué es Google Tag Manager
Nos permite actualizar las etiquetas (tags) de nuestros sitios sin depender de conocimientos técnicos, ayudando a conocer el contenido más popular y a crear campañas de monitorización más efectivas.
Podemos crear cualquier tipo de tags, desde las de seguimiento de adwords hasta las de analytics u otras que no dependan de Google.
Al añadir tags en este nuevo sistema, el html de nuestras páginas se actualizará con dichas etiquetas, ya que el código que incluimos en todas las páginas web consultará siempre el contenido incluido en Google Tag Manager.
Una buena forma de tener bajo control las lineas iniciales de cualquier html sin tener que pedir constantes actualizaciones a nuestro equipo técnico.
Incluye control de usuarios y previsualización de resultados, teniendo únicamente que registrar nuestra empresa y nuestros sitios web en www.google.com/tagmanager. Ha sido lanzado en inglés, pero está disponible en todo el mundo.
Os dejamos con el vídeo:
Ahora os voy a explicar paso a paso
Cómo funciona Google Tag Manager
Para hacerlo, explicaré cómo implementar un tag básico en nuestra web.
Implementando el Google Tag Manager
1. Crear una cuenta
Los primeros pasos para implementar el tag manager no son triviales, pero tampoco son difíciles. Para empezar, debemos ir a la web de Google Tag Manager y dar de alta una nueva cuenta:
2. Crear un contenedor
Una vez creada la cuenta, debemos crear un contenedor. Un contenedor puede estar definido en más de un dominio, pero por lo general crearemos un contenedor por dominio.
3. Añadir el código
Después de aceptar las condiciones de uso del Google Tag Manager, ya podremos implementar esta línea de código en nuestra página web.
Éste código debe ir en todas las páginas de nuestra página, web, justo después del tag <body>.
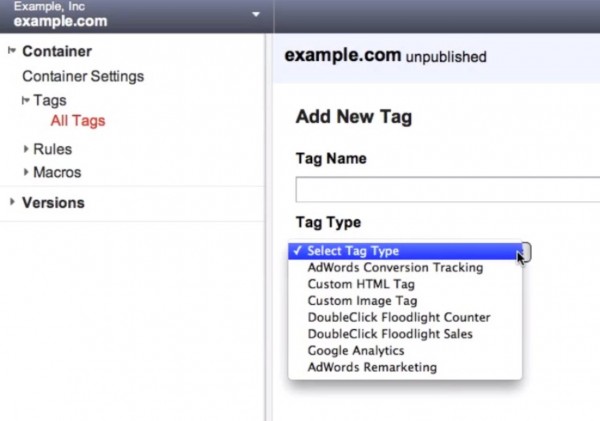
4. Añadir los tags personalizados
Ya tenemos el GTM implementado en nuestra web, ahora sólo nos falta definir los tags que queremos añadir:
Configuración inicial del Google Tag Manager
Google nos ayuda a implementar fácilmente algunos tags, pero podemos implementar cualquier código que necesitemos. Por defecto, los tags que podemos implementar son:
- Google Analytics
- Adwords (Tag de conversión y de remárketing)
- DoubleClick
- Un HTML personalizado
- Una llamada a un pixel propio
Las implementaciones de los 3 primeros no tienen ninguna dificultad: informamos los campos que necesita cada herramienta y listos.
En el caso de Google Analytics, por el momento sólo incluye una implementación básica (el código estándar), por lo que si queremos hacer una implementación más avanzada necesitaremos tirar de la opción de HTML personalizado.
Definición de macros, reglas y tags
Para implementar cualquier tag en nuestra web, GTM utiliza estas 3 categorías: macros, reglas y tags.
Macros
Las macros son variables que nos dan información dinámica a partir de algunas condiciones. Por defecto tenemos 3 macros definidas: url, referrer y event, con las que podremos crear la mayoría de nuestras reglas.
Aun así, podemos crear macros adicionales para proporcionar información adicional a partir del contenido de nuestra página o de acciones que realiza el usuario.
Reglas
Las reglas definen las condiciones en las que se ejecutará un tag en concreto. Por defecto tenemos una regla definida, en la que especifica que un tag se debe lanzar en todas las páginas de nuestra web.
Las reglas se definen a partir de las macros definidas. Por ejemplo, si definimos una regla a partir de una url, podríamos definir que se lanzara un código de remárketing en concreto cuando la visita vea la página (o páginas) definidas en la regla.
Tags
Por último tenemos los tags, o etiquetas, que es dónde definimos los códigos (o tags) que queremos que se ejecuten en nuestra página web.
Cuando se añada un nuevo tag, se definirán cuales son las reglas que se deben cumplir para que éste tag aparezca. También se pueden definir las reglas en las que el tag se bloqueará.
Testeo y publicación
Siempre que apliquemos un nuevo cambio en el tag manager, antes de publicarlo, podemos realizar una vista previa. Así, podremos ver si los cambios que hemos aplicado funcionan sin correr el riesgo de estropear algo de la web
Además, hay un modo debug que nos permitirá ver en todo momento cuales son los tags que se lanzan.
Fuentes: wwwhatsnew.com trucosgoogleanalytics.com